Top 22+ Chiến lược tối ưu tốc độ website đầy đủ và mới nhất
Theo thống kê từ Amazon: “Load chậm 0.1 giây, website sẽ mất 1% doanh số”.
Thống kê từ Delectech: Hầu hết các website sau khi Delectech tối ưu tốc độ thì đều tăng lượng khách hàng liên hệ so với bản trước đấy do bên khác lập trình. Do vậy tối ưu tốc độ cho website là rất quan trọng.

Hai yếu tố chính ảnh hưởng tới tốc độ website là Hạ tầng (Hosting/Server – đường truyền), Kỹ thuật website. Delectech xin chia sẻ 20+ giải pháp để quý khách có thể tối ưu hơn về mặt tốc độ:
Đầu tiên, xét về vấn đề kỹ thuật, có những chiến lược để cải thiện tốc độ sau:
1. Sử dụng tool “google speed” của google
Có rất nhiều tool đánh giá tốc độ website. Nhưng theo kinh nghiệm của Delectech, Google speed là tool “khó làm nhất” nhưng “chính xác nhất” bởi đây là Tool của Google. Hãy truy cập vào website https://pagespeed.web.dev, nhập đường dẫn website của bạn để kiểm tra. Khi đó, google speed sẽ có những cảnh báo và hướng dẫn giúp chúng ta tối ưu website.
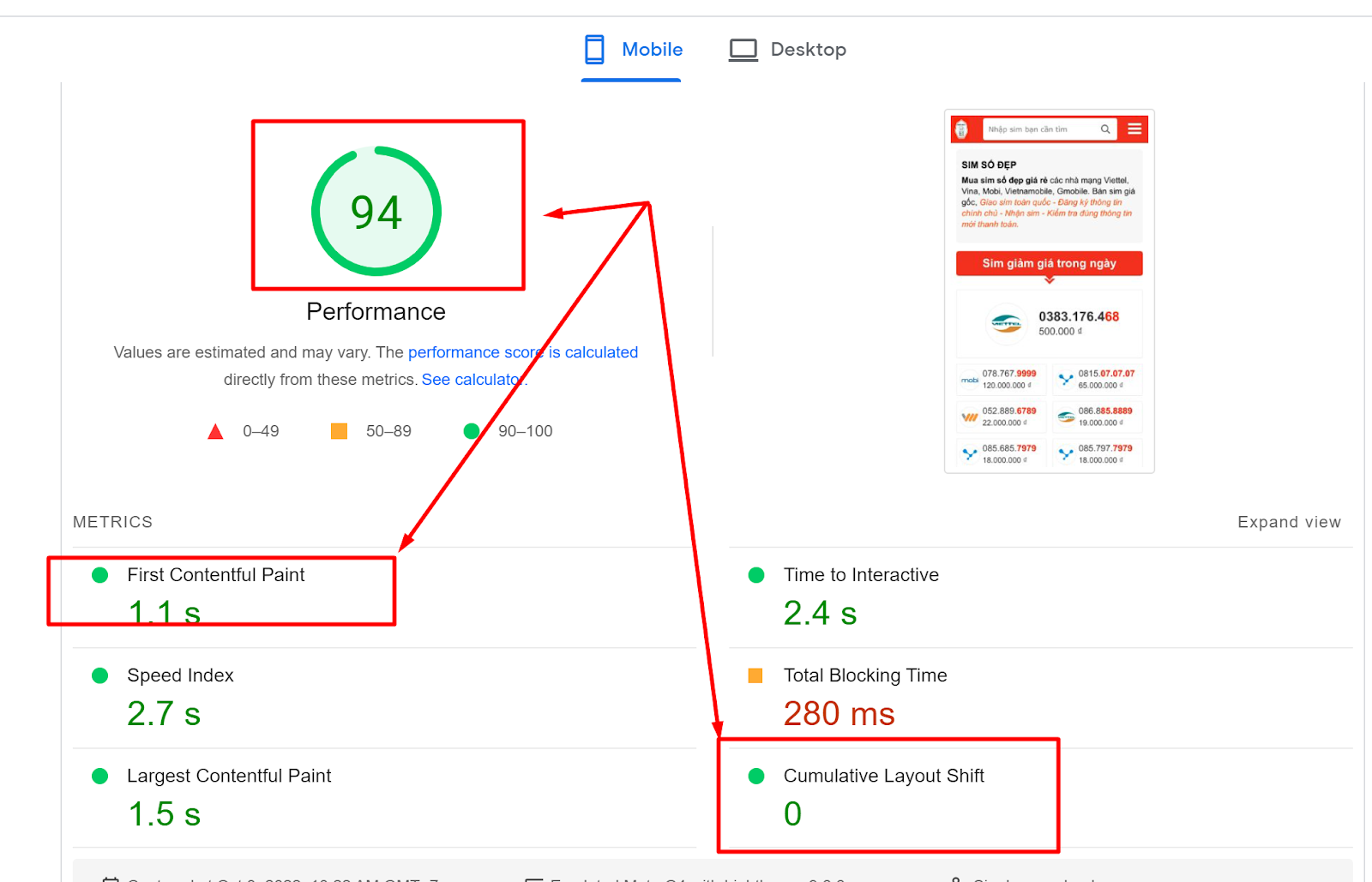
Ngoài chỉ số tổng, có 2 chỉ số rất đáng lưu ý mà chúng ta cần tối ưu “Xanh”. Đó là CLS (Cumulative Layout Shift – kiểm tra khả năng giữ hình trước khi load) và FCP – First Contentful Paint – Giao diện màn hình đầu tiên khi chưa croll chuột)

2. Tối ưu tốc độ cho hình ảnh:
Sử dụng ảnh có kích thước chuẩn với kích thước hiển thị, không dùng ảnh quá lớn sẽ gây nặng website
Nén ảnh: Dùng tool nén ảnh sơ qua trước khi up lên website để đẩm bảo chất lượng tốt và nhẹ. Tuy nhiên có thể code tự động giúp giảm tải được công việc cho nhập liệu.
Định dạng ảnh mới .WEBP: đây là định dạng mới được google khuyên nên dùng bởi cùng chất lượng tương đương với png, jpg nhưng ảnh .webp có thể nhẹ hơn từ 30-80%. Một lưu ý khi sử dụng ảnh webp là kỹ thuật phải care được những rắc rối do nhiều trình duyệt cũ hoặc trình duyệt của iphone, ipad không hỗ trợ định dạng này.
Ngoài ra còn rất nhiều mẹo tối ưu seo hình ảnh mà chúng tôi đã chia sẻ lên website.
3. Nén các file HTML, CSS, Javascript
Nén các file HTML, CSS và JS sẽ giúp website giảm được dung lượng load đáng kể. Không chỉ vậy, mỗi một dạng được nén chung thành 1 file sẽ giúp giảm thiểu được request gửi cho Server, giúp tăng tốc website lên đang kệ.
Tuy nhiên lưu ý ở điểm này, chỉ nén các dòng lệnh cần dùng vào chứ không nén tất cả. Ví dụ CSS của trang Home chỉ nén CSS liên quan tới trang home. Không nên nén cả CSS của trang Sản phẩm vào, thừa rất nhiều gây nặng website. Nhiều đơn vị thiết kế website đặc biệt làm trên wordpress thường sử dung plugin để hỗ trợ sinh các file nén mà không nắm vững vấn đề này, dẫn đến file nén là tổng hợp của toàn bộ website, điều này tạo ra kết quả ảo > 90 điểm nhưng trang web load thì lại chậm.
4. Dùng công nghệ Lazy load
Lazy load được ra đời cũng khá lâu nhưng vẫn đem lại hiệu quả cao. Khi mới tải trang, website sẽ không load hết ảnh, mà đợi người dùng kéo đến đâu, ảnh được load ra đến đấy. Công nghệ này giúp website load rất nhanh giai đoạn đầu. Giúp người dùng cảm thấy thoải mái khi sử dung.

5. Kiểm tra độ xê dịch giao diện hiển thị (Đảm bảo chỉ số CLS – Cumulative Layout Shift của google speed)

Chỉ số CLS là chỉ số yêu cầu khá mới của google trong những chuỗi nâng cấp tốc độ từ khoảng 2014 trở lại đây. Ta có thể thấy, nhiều website trước khi load xong thường hay vỡ hình. Và chỉ số này đánh giá độ xê dịch, độ vỡ hình của giao diện hiển thị lúc trước và sau khi load xong trang. Điều này yêu cầu kỹ thuật phải tỉ mẩn đo từng giai đoạn (tính bằng mili giây) trước khi load trang. Hãy sử dụng cách công cụ Light house hoặc google speed để phân tích và đánh giá
Chúng ta cần tối ưu bằng một số cách:
Nhập đầy đủ kích thước của vùng chưa ảnh. Điều này giúp cho viện khi ảnh chưa load ra, website không bị xô lệch.
Không được lazyload cho phần màn hình đầu tiên (FCP)
Hạn chế dùng font chữ không tự nhiên. Font chữ không tự nhiên dẫn đến website phải load một bộ font rất nặng. Design đẹp không cần phải chỉnh font chữ nhiều.
CSS lại tỉ mỉ sau khi đo đạc việc load trang.
6. Loại bỏ, hạn chế code từ bên thứ 3
Mã nhúng từ bên thứ ba thường gây chậm website rất nhiều, do vậy nên hạn chế.
Ngoài ra, có thể dùng dạng “lazy load” với những đoạn mã này nếu được (cách này cần kỹ thuật code phải cứng).
7. Hạn chế dùng font chữ “không tự nhiên”
Font không tự nhiên thường phải load khá nặng dẫn đến site load dễ bị “giật”. Hạn chế add font “không tự nhiên” ngay từ khi thiết kế giao diện cho website.
8. Không dùng thư viện bừa bãi
Hiện nay, để tối ưu tốc độ cho việc lập trình, người ta thương add các thư viện vào, phô biến như: awesome, bootstrap… Tuy nhiên, nhanh cho lập trình nhưng bù lại website đang cõng một lượng “dưa thừa” rất lớn. Thông thường một page chỉ dùng khoảng 0.1-2% nhưng lại load nguyên bộ thư viện rất nặng.
Việc này khá khó tối ưu nếu code bằng worpdress với các theme mua sẵn mà có sử dụng thư viện. Lời khuyên nếu được, hãy code tay thật sạch sẽ, chỉ cho vào những phần cần dùng trong thư viện đó hoặc bỏ hẳn thư viện đi.
9. Sử dụng Cache lên trình duyệt
Cache lên trình duyệt giúp website tăng tốc nhanh hơn nếu vào từ lần 2 trở đi
Có nhiều cách để làm như trèn vào HTML hoặc file .htaccess
10. Hạn chế plugin không cần thiết
Với wordpress có rất nhiều plugin thừa thãi, không cần thiết. Hãy xóa chúng đi nếu không dùng nữa cho nhẹ website.
11. Hạn chế popup hiển thị
Việc hiển thị popup nhiều khi gây phản cảm cho người dùng. Nhưng quan trọng hơn, popup có thể làm chậm, thậm chí làm ảnh hưởng tới SEO do trải nghiệm không tốt. Do đó chúng ta nên hạn chế.
Tuy nhiên trong trường hợp phải sử dụng, ta có thể điều chỉnh bằng cách “load sau”, tức là người dùng croll chuột tới một khoảng nào trên website hoặc sau một khoảng thời gian, tầm vài giây mới hiển thị popup.
12. Loại trừ các link 404
trên website sẽ có nhiều link bị die, đặc biệt là link ảnh. Việc này dẫn đến dẫn đến website bị load khá lâu do trình duyệt liên tục gửi request xin lại link ảnh. Do vậy, hãy để trạng thái 404 các link bị mất, giúp trình duyệt không phải gửi lại yêu cầu.
13. Không câu các file Media từ trang khác về.
Nhiều website sử dụng hình ảnh, file Media load từ trang khác. Điều này dẫn đến tốc độ trang chính bị phụ thuộc vào tốc độ link dẫn. Đặc biệt khi nguồn đó chặn website chúng ta hoặc nguồn đó bị mất ảnh, website chúng ta sẽ bị hiện tượng “quay vòng vòng”. Do đó cũng lên lưu ý.
14. Hạn chế up video trực tiếp
Up video lên trực tiếp server là không nên vì:
- Server không chuyên video
- video thường load khá chậm
- Không seo được lên kênh youtube
Giải pháp:
Up lên youtube để lấy mã nhúng
Trường hợp link trực tiếp hay lấy mã nhúng đều cần “lazy load” để tăng tốc cho video
15. Video từ youtube không cho load ngay
Không nên sử dụng trực tiếp link trên youtube vì nó mất thời gian load. Hãy dùng cách lazy load để tăng tốc cho video nhúng.
16. “Bảo mật” cho website
Website bị tấn công sẽ khá chậm, hoặc thậm chí die website. Do vậy hãy củng cố việc bảo mật cho website.
- Hãy thuê server uy tín, để hạn chế rủi ro bảo mật từ lỗ hổng server
- Thuê bên cung cấp server uy tín thì lúc bị tấn công có đơn vị hỗ trợ chặn từ phần cứng
- Thuê lập trình có kinh nghiệm, đảm bảo an toàn cho webiste
Trên đây là những lưu ý liên quan đến kỹ thuật website. TIếp theo chúng ta trao đổi đến hạ tầng cho web.
17. Thuê Hosting/Server/VPS khỏe
- Hãy chọn một đơn vị cung cấp server khỏe, RAM, Chip, băng thông cao để đảm bảo website vận hành tốt.
- Server cần cài đặt những công nghệ mới nhất đảm bảo tốc độ và vận hành ổn định và backup đầy đủ.
- Một kinh nghiệm nữa mà Delectech chia sẻ là thuê server chính chạy một nơi còn server backup lại bên khác để tránh rủi ro. Nhiều đơn vị bản backup để cùng server chạy, đến khi server die không có bản dự phòng để chạy website, dẫn đến rủi ro về kinh tế nếu khắc phục lâu.
- Ngoài ra, càn xem xét đến yếu tố lượng truy cập có nhiều hay ít, Từ đó tính tới phương án cân bằng tải, chạy nhiều server một lúc.
18. Lựa chọn webserver
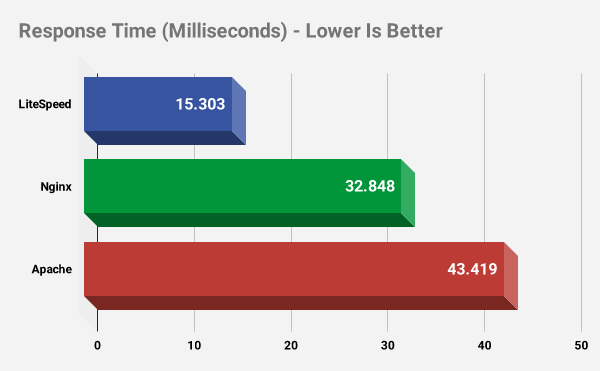
Webserver có 3 loại phổ biến: Nginx, Apache, LiteSpeed. Tùy theo nhu cầu mục đích mà lựa chọn loại cho phù hợp.

Từ hình ảnh trên cho thấy, LiteSpeed cho tốc độ nhanh gấp 3 lần Apache, và gấp 2 lần với Nginx.
Hiện nay, chúng ta nên chọn LiteSpeed bởi tố độ nhanh và độ chụi tải tốt hơn. Apache là công nghệ mạnh hơn về mặt xử lý, hợp hơn với website mang tính xử lý thuật toán nhiều, hệ thống phúc tạp. Nếu bạn mua Server thì tìm Webser phù hợp để cài. Nếu thuê hosting thì nên hỏi trước xem họ chạy bằng webserver gì.
19. Server phải cài đặt tối thiểu HTTP/2.
Hiện đã có giao thức HTTP/3 rồi (Delectech đã triển khai), tuy nhiên sẽ không nhiều đơn vị cung cấp hosting đáp ứng được. Do vậy hãy yêu cầu tối thiểu phải cài đặt HTTP/2 – công nghệ chạy “Đa luồng” giúp load ảnh nhanh hơn.
20. Server cài đặt công nghệ “google speed”
Nếu code tay không đủ cứng, hoặc code wordpress mà tối ưu không tới. Hãy sử dụng công nghệ “google speed”. Công nghệ này trên server sẽ tự động tạo ra các file cache ảnh, cache HTML và CSS chuẩn.
Tuy nhiên, hạn chế là ít bên server cài nếu chỉ thuê hosting.
Và nếu có cài, khi cần xóa cache thì cũng khá lâu, có thể phải kỹ thuật biết hệ thống mới xử lý được (vì cache nó nằm trên server chứ không phải từ code website sinh ra)
21. Đường truyền
Đường truyền ảnh hưởng tới tốc độ website khá nhiều. Đường truyền càng xa thì càng châm. Do vậy tùy theo thị trường hướng tới mà thuê vị trí server cho phù hợp.
- Nếu thị trường Việt Nam thì nên thuê server trong nước.
- Nếu thị trường hướng tới là toàn cầu, nên thuê CDN để hạn chế những giới hạn về khoảng cách đường truyền. Còn server đặt đâu cũng được vì có CDN đỡ rồi
22. Dùng CDN
CDN là một giải pháp giải quyết được truyền xa. Dữ liệu sẽ được lưu trữ trên nhiều nút mạng. Một máy Client khi truy cập vào website, hệ thống sẽ lấy dữ liệu ở “nút mạng gần nhất”, do vậy dữ liệu nhận được sẽ nhanh hơn.
Nếu chỉ là server trong nước, sẽ không cảm nhận được hiệu quả vì đường truyền trong nước sẽ không quá lớn.
Trên đây là những Chiến lược tối ưu tốc độ website mà Delectech đã triển khai thành công rất nhiều dự án. Chúc quý khách tối ưu thành cong.



