[HOT] Top 20+ công cụ và hướng dẫn kiểm tra tốc độ website
1. Nguyên nhân và cách truy cập trang web bị quá tải
1.1. Nguyên nhân website bị quá tải
– Website bị tấn công từ chối dịch vụ DoS/DDoS
Những website có hệ thống lỏng lẻo, dễ bị tổn thương là mục tiêu của sự cố gắng truy cập ác ý của một người hoặc một nhóm người làm máy tính hoặc thiết bị mạng không còn khả dụng với người dùng.
– Lưu lượng truy cập trong cùng một thời điểm quá lớn
Nhưng website lại được thiết kế non tay, cũng không lường trước được lượng người truy cập quá lớn cùng một lúc dẫn đến máy chủ quá tải. Ví dụ dễ thấy nhất cho trường hợp này là những lần đăng ký học của sinh viên các trường đại học.
– Nhiễm virus và các loại bug
Một khi máy chủ bị nhiễm virus hoặc các loại bug thì bạn đã tưởng tượng được hậu quả của nó rồi đấy! Chúng sẽ tạo ra những truy cập bất thường cho tất cả các thiết bị muốn truy cập đến máy chủ.
– Máy chủ gặp sự cố
Sự cố phần cứng, phần mềm, back-end hoặc website đang trong giai đoạn bảo trì, sửa chữa…
– Mạng chậm
Lượng thiết bị truy cập bị dồn lại do mạng chậm cũng là một nguyên nhân khiến website của chúng ta ở tình trạng quá tải. So với các nguyên nhân còn lại, đây là nguyên nhân nhẹ nhàng và “bớt lo” nhất.

1.2. Cách truy cập trang web bị quá tải
Với người dùng, chúng ta có thể thử một trong những cách sau để truy cập website bị quá tải:
– F5 liên tục với mục đích khi có một người vừa mới thoát khỏi website đó là ta có thể thế chỗ được ngay.
– Tải lại trang trên một trình duyệt, thiết bị hoặc một mạng khác. Đôi khi vấn đề nằm ở chính trình duyệt, thiết bị hoặc mạng của chúng ta. Nếu thử các cách khác đều không được, thì vấn đề nằm ở máy chủ hoặc đường truyền mạng, lúc đó không còn cách nào khác là chúng ta phải chờ đợi để sự cố được khắc phục.
– Tắt bớt các tab không cần thiết: Đây cũng là một cách giúp tăng tốc độ tải trang nhanh hơn, giảm nguy cơ website bị quá tải.
– Cài đặt lại modem wifi và router: Mạng chậm cũng là một trong những nguyên nhân khiến website của chúng ta bị quá tải.
– Vô hiệu quá tạm thời phần mềm diệt virus. Phần mềm diệt virus đôi khi cũng vô hiệu hóa một số website, chúng ta cần tắt chúng trước khi tải trang để tránh bị báo lỗi và không tải trang được.
Đối với đơn vị chủ quản của trang web:
– Kiểm soát lưu lượng truy cập, ngăn chặn những IP xấu truy cập
– Sử dụng nhiều tên miền hoặc server khác nhau để hỗ trợ những nội dung khác nhau, tách các tệp lớn khỏi các tệp vừa và nhỏ, sử dụng các cài đặt khác nhau
– Sử dụng nhiều máy chủ, mỗi máy chủ sẽ được liên kết với card mạng và IP của chính nó, sắp xếp giống như một web server lớn
– Cải thiện bộ nhớ chính và phụ, điều chỉnh các tham số điều hành cho dung lượng và phần cứng
– Điều chỉnh các chương trình, nâng cấp sửa đổi công nghệ website giúp web hoạt động ổn định và trơn tru
– Tối ưu hóa nội dung
Cách tốt nhất và nhanh nhất cho chúng ta là tìm được một đơn vị thiết kế có kinh nghiệm vững vàng, sẵn sàng giúp chúng ta khắc phục sự cố cũng như có những tư vấn chính xác ngay từ đầu để đảm bảo website không gặp sự cố, hoạt động ổn định.
2. Top 20 công cụ kiểm tra tốc độ website miễn phí
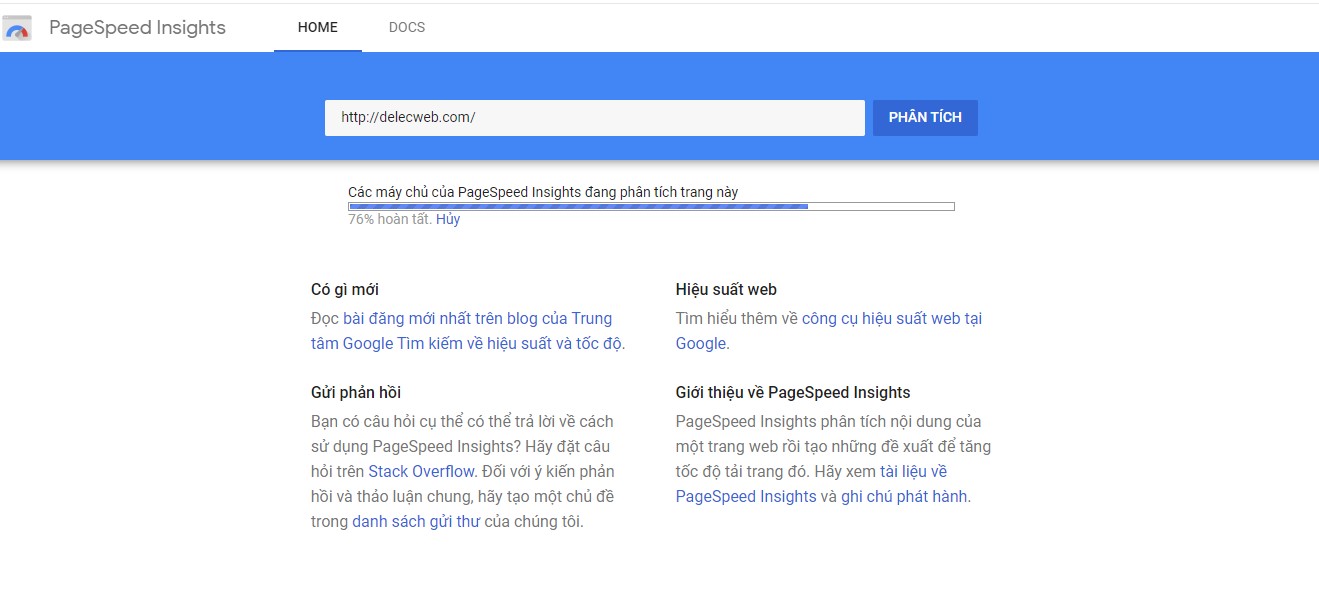
2.1. Page Speed Insight
Đây là công cụ phân tích hiệu suất trang web dựa trên tiện ích mở rộng trình duyệt Web Google Chrome với một bộ quy tắc để có hiệu suất tối ưu giao diện người dùng.

Để kiểm tra tốc độ website chúng ta truy cập vào https://developers.google.com/, điền website muốn kiểm tra và chờ đợi kết quả. Công cụ này cũng cho chúng ta một số đề xuất giúp cải thiện tốc độ tải trang nhanh hơn
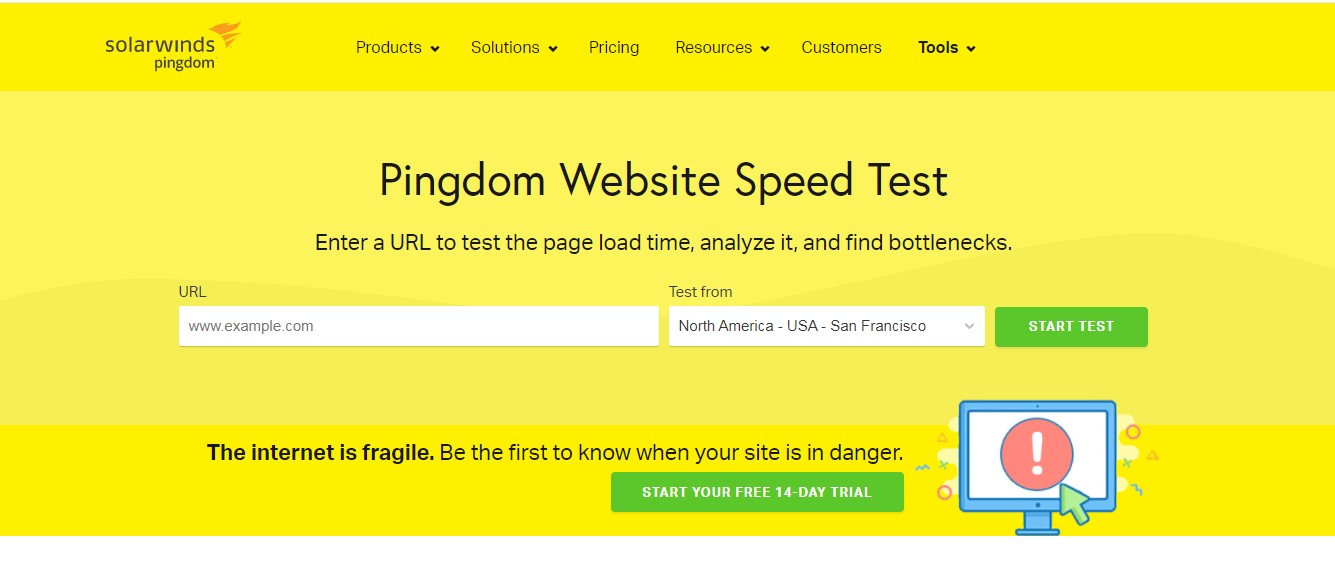
2.2. Pingdom Tools
Pingdom Tools là ứng dụng web giúp bạn phân tích tốc độ tải trang và hiệu suất của một trang web bất kỳ. Đây cũng là một trong những công cụ kiểm tra tốc độ website uy tín được rất nhiều người sử dụng.

Đây là một công cụ miễn phí và tương đối dễ sử dụng. Chúng ta chỉ cần nhập tên website muốn tra cứu và chờ đợi kết quả các báo cáo như phân tích thời gian, thời gian tải, kích thước trang…
2.3. Free Website Performance Test (BrowserMob)
Công cụ miễn phí này cung cấp tổng quan về các chỉ số cần chú ý trong kiểm tra hiệu suất như: Số lượng người dùng, số lượng người dùng trực tuyến, số lượng người dùng đồng thời; thời gian phản hồi: thời gian phản hồi cho các yêu cầu được thực hiện đồng thời bởi một người dùng nhất định.

2.4. WebPagetest
Công cụ này cho phép người dùng kiểm tra tốc độ website, yếu tố nào làm chậm tải trang, đề xuất hướng cải thiện. Chúng ta cũng có thể export report này ra và tải về.
Việc sử dụng cũng tương đối đơn giản, chỉ cần truy cập vào link: http://www.webpagetest.org/, nhập url trang web muốn test và chờ đợi kết quả.

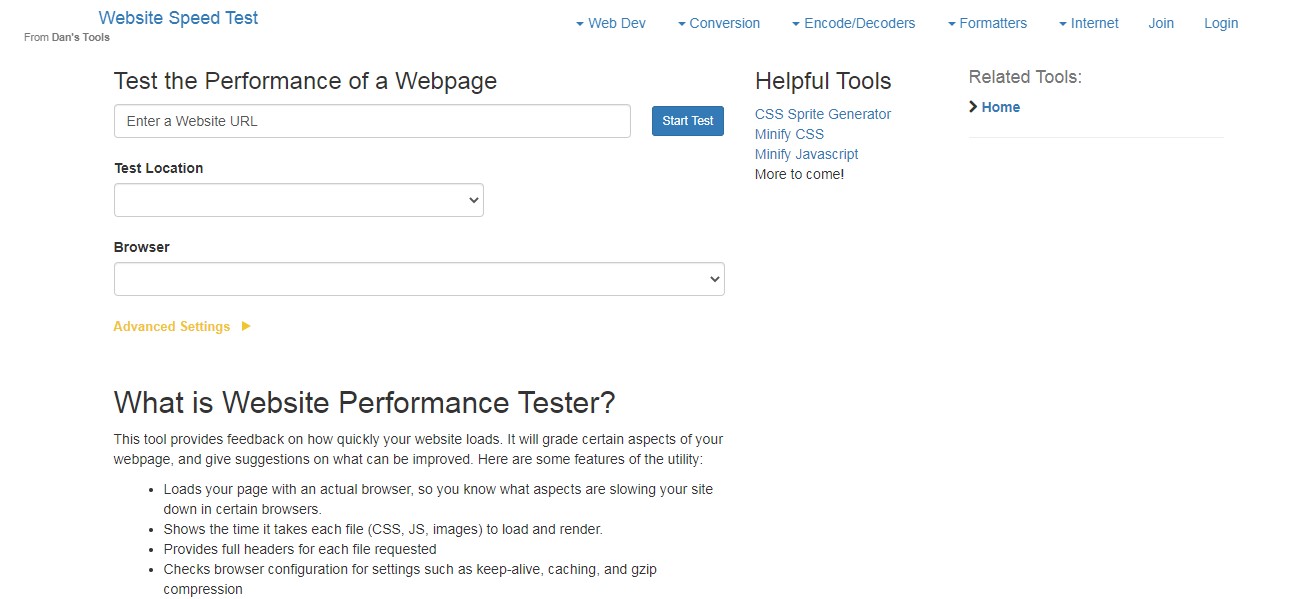
2.5. Web Page Analyzer
Đây là một trong những công cụ lâu đời nhất để test tốc độ tải trang. Bên cạnh đó tool này cũng cung cấp cho bạn các đề xuất về những điều bạn có thể cải thiện.

2.6. Keycdn
Công cụ này cho phép kiểm tra tốc độ website trên 10 địa điểm khác nhau trên thế giới và không giới hạn số lượng. Một điểm cộng cho công cụ này là cách hiển thị dữ liệu bằng biểu đồ giúp chúng ta có thể dễ hình dung và hiểu hơn.
Để có thể kiểm tra chúng ta truy cập vào đường link https://tools.keycdn.com/speed, điền URL muốn tra cứu và đọc kết quả:

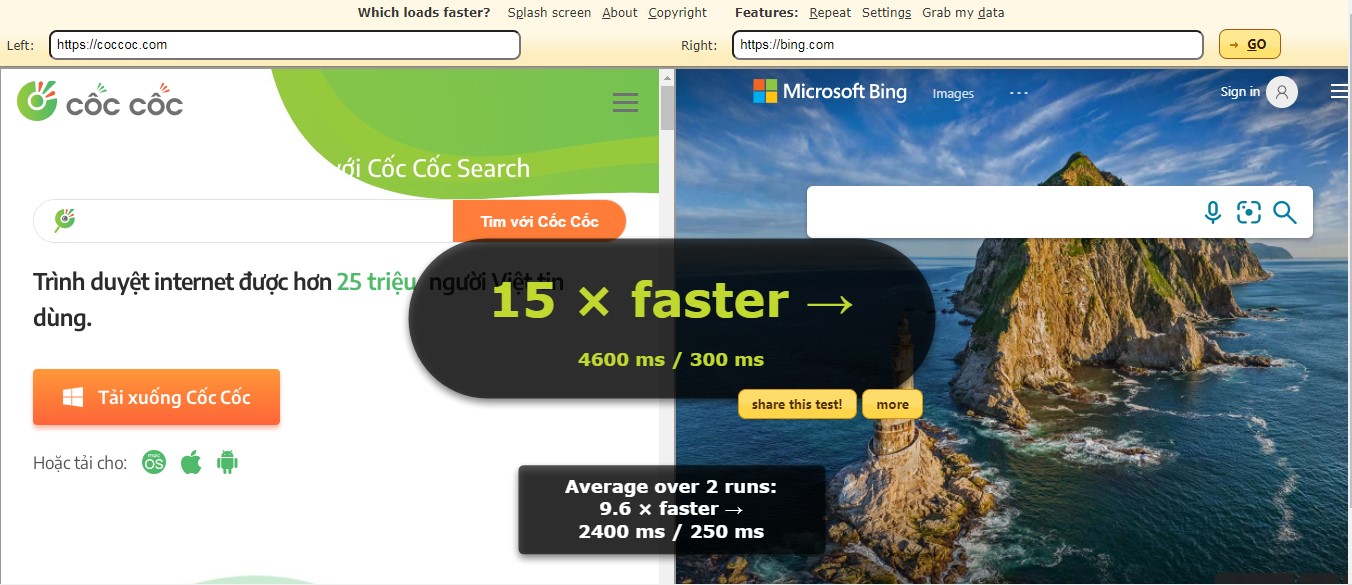
2.7. Which Loads Faster?
Bạn muốn biết liệu trang web của bạn có tải nhanh không? Bạn có trải nghiệm người dùng tốt cho khách truy cập hay muốn so sánh thời gian tải với các trang web khác? Xem trang web nào được tối ưu hóa tốt hơn? Hãy sử dụng công cụ này để so sánh.
Sau khi mở công cụ trực tuyến này, hãy nhập hai URL, nó sẽ tải cùng lúc và cuối cùng sẽ cho bạn biết kết quả so sánh và khoảng cách giữa hai URL là bao nhiêu.

2.8. SiteSpeed
Công cụ này cho phép kiểm tra ngay cả khi chúng ta đang ở ngoại tuyến, test tốc độ web dữ liệu có liên quan về thời gian hiển thị trang.
Để sử dụng được công cụ này, trước tiên truy cập https://www.sitespeed.io/, tiến hành cài đặt theo hướng dẫn của website rồi mới có thể sử dụng. Nếu không hiểu các quy trình sử dụng, có thể tham khảo tại video hướng dẫn:

2.9. K6
K6 là một công cụ có thể kiểm tra hiệu suất tải của máy chủ website. Nó có thể giúp quản trị viên web hiểu được số lượt truy cập trực tuyến cao nhất của người dùng, mô phỏng thời gian phản hồi của trang web theo các nhóm trực tuyến khác nhau và cho phép bạn ước tính tải tối đa của máy chủ.

Việc sử dụng công cụ k6 rất đơn giản: Truy cập vào k6.io, nhập URL bạn muốn kiểm tra và ấn bắt đầu, màn hình sẽ cho bạn chọn chạy thử nghiệm miễn phí hay trả phí và chờ đợi kết quả báo cáo.
2.10. OctaGate SiteTimer
Đây là một công cụ kiểm tra tốc độ, kết xuất dựa trên công nghệ AJAX, có thể hiển thị toàn bộ quá trình đọc và tinh chỉnh từng phần tử của trang web. Nó hiện là một công cụ lý tưởng để gỡ lỗi tốc độ load trang chủ.

2.11. Các công cụ kiểm tra tốc độ Website khác
Ngoài những công cụ nổi tiếng ở trên, chúng ta cũng có thể sử dụng các công cụ sau để kiểm tra tốc độ website, tìm ra nguyên nhân làm web chậm và có phương án cải tiến nâng cấp website:
Sucuri LoadTimeTester
Geekflare
Free Website Speed Test (Self SEO)
Site Speed Checker
Rigor
Speed Test (WebToolHub)
GTmetrix
Uptrends
Webslug
Web Site Performance Test (Dynatrace ~ free trial)
3. Kinh nghiệm tăng tốc độ website
3.1. Cách tăng tốc độ website
3.1.1. Sử dụng tốt không gian máy chủ
Đây là yếu tố đầu tiên đảm bảo tốc độ website
Không gian trên trang web giống như động cơ của xe, cùng là 1.5T, Civic mới có thể chạy đến 7.2S ở gia tốc 100 mét, nhưng động cơ khác khó có thể có tốc độ nhanh như vậy ở 1.5T.
Không gian chung được chia thành hai loại, không gian chia sẻ và VPS, trong cùng một trường hợp, tốc độ của VPS nhanh hơn không gian chia sẻ.
3.1.2. Sử dụng PHP mới nhất
PHP7 trở lên nhanh hơn nhiều so với PHP5 trong cùng điều kiện và độ mượt của trang web cao hơn nhiều. Vì vậy, nếu không gian/vps hiện tại của chúng ta không dựa trên php7, bạn có thể nâng cấp và tốc độ sẽ được cải thiện trông thấy.
3.1.3. Xóa các plugin vô dụng
Plugin mở rộng rất nhiều chức năng của trang web wordpress, nhưng mọi thứ đều có hai mặt, mặc dù plugin mang lại sự tiện lợi nhưng cũng có một số vấn đề:
– Làm chậm tốc độ website
– Nó có thể xung đột với các trình cài cắm khác và gây ra sự cố với website
– Có thể có sơ hở, dẫn đến hack tấn công
Do đó, bạn phải cẩn thận khi cài đặt các plug-in. Hãy tuân theo một nguyên tắc, nếu bạn không thể cài đặt nó đừng cố cài đặt làm gì (đừng cố cài đặt vì nó là plugin miễn phí). Hãy nhanh chóng kiểm tra và xóa các plugin không cần thiết đi nhé.
Đừng quên Google Analytics có thể đặt trực tiếp mã GA vào phần phụ trợ của chủ đề mà không cần cài đặt một số plugin. Khi xóa một số plug-in không cần thiết, bạn sẽ thấy rằng tốc độ website đã tăng lên rất nhiều.
3.1.4. Đặt hình ảnh chính xác trên website
Nếu có quá nhiều hình ảnh sẽ làm chậm trang web. Xử lý tối ưu hóa hình ảnh bao gồm hai bước sau:
– Sử dụng hình ảnh kích thước chính xác
Hãy đảm bảo tải lên hình ảnh theo kích thước thực tế cần thiết, không nên quá to hoặc quá nhỏ.
– Nén hình ảnh
Sau khi xác nhận kích thước chính xác, trước khi tải lên, hãy kéo tất cả chúng nén lại một lần. Trong trường hợp bình thường, kích thước có thể giảm 30% -70%, do đó việc nén hình ảnh rất quan trọng để cải thiện tốc độ của trang web.
Tuy nhiên, chúng ta chỉ cần nén một lần, lần nén thứ hai hiệu quả sẽ không tốt và vô nghĩa. Việc nén tất yếu sẽ làm giảm chất lượng, một lần nén là tìm sự cân bằng giữa kích thước và chất lượng ảnh.
3.1.5. Liên kết mã hóa HTTPS
Https là một xu hướng, cho dù đó là từ SEO hay từ góc độ bảo mật. Trong thực tế, mặt khác, https cũng đã cải thiện tốc độ. Bởi vì https sử dụng tải song song, tương đương với việc mở rộng đường, nên đương nhiên sẽ có nhiều ô tô chạy qua trên một đơn vị thời gian.
3.1.6. Thêm bộ nhớ cache
Chỉ nên cài đặt một trình cắm bộ nhớ đệm, nếu cài đặt quá nhiều sẽ gây xung đột và gây ra sự cố trang web. Và đừng quên chức năng bộ nhớ đệm đi kèm với chủ đề.
3.1.7. Loại trừ các link 404
Nói chung đề cập đến hình ảnh hoặc tài liệu bị thiếu, v.v. Như một bức tranh, nó có thể vô tình bị xóa, nhưng liên kết trên trang web vẫn còn đó. Vì vậy tôi truy cập, mở trang web và tiếp tục tải xuống tài nguyên này, trang web luôn hoạt động và gánh nặng. Nếu có nhiều link 404, tốc độ của trang web sẽ chậm lại đáng kể.
3.1.8. Không nên sử dụng các tài nguyên từ xa
Tài nguyên từ xa là gì? Ví dụ: website của bạn là A nhưng các ảnh trên lại sử dụng ảnh từ website B, điều này sẽ làm chậm tốc độ website.
Cách tốt nhất để đối phó với nó là tải tất cả các tài nguyên (hình ảnh, tài liệu pdf, v.v.) lên trang web của bạn và sau đó sử dụng.
Bên cạnh đó chúng ta cũng đừng quên cài đặt Google Search Console và Google Analytics để theo dõi website.
Tốt hơn cả, để giải quyết các vấn đề trên chúng ta cần lựa chọn đơn vị thiết kế website phù hợp giúp chúng ta tối ưu website cũng như đảm bảo tốc độ website nhanh chóng ổn định.
3.2. Tìm đơn vị thiết kế website chuẩn SEO
Trang web quá tải hay tốc độ duyệt web như rùa bò chứng tỏ website của chúng ta đang có vấn đề cần khắc phục sửa chữa ngay nếu không sẽ rớt hạng một cách thảm hại!
3.2.1. Nâng cấp sửa chữa website chuẩn SEO
DSoftware đã từng nâng cấp sửa chữa website cho rất nhiều đơn vị gặp vấn đề về website. Một trong nhiều lý do trong số đó liên quan đến tốc độ truy cập website. Khách hàng không thể hài lòng với đơn vị thiết kế web cũ và tìm đến DSoftware là một bến đỗ mới.
Rất nhanh sau khi nâng cấp website, họ đã tăng doanh số, tăng traffic và website hoạt động ổn định. Bởi ngoài việc tối ưu tăng tốc độ website, DSoftware còn thực hiện hàng loạt các cải cách góp phần giúp website của họ chuẩn SEO, thân thiện với người dùng và Google.
Có thể lấy ví dụ hai thương hiệu lớn là đồng hồ Galle Watch và trang báo điện tử Phapluatnet. Cụ thể câu chuyện đó như thế nào, xin vui lòng liên hệ với chúng tôi để được chia sẻ chi tiết nhé!

Xem thêm: Những đối tác lớn của DSoftware
3.2.2. Thiết kế website mới chuẩn SEO
Vẫn là câu chuyện tốc độ website và website bị quá tải, đã từng có khách hàng của DSoftware không quan tâm lời tư vấn của chúng tôi mà chọn gói dung lượng thấp hơn cho tiết kiệm chi phí, bỏ đi và cho rằng DSoftware tư vấn không chính xác.
Kết quả là sau khi website của họ bị sập liên tục, tốc độ kém, lúc này họ mới quay lại với DSoftware và mong muốn được nâng cấp website theo những gì chúng tôi đã tư vấn! DSoftware vẫn vui vẻ nâng cấp được thôi, nhưng khách hàng đã mất thời gian và chi phí, nghiêm trọng hơn có thể là cơ hội kinh doanh!
Những thiết kế của DSoftware được xây dựng dựa trên phương châm “chỉ cạnh tranh về chất lượng, không cạnh tranh về giá”. Những sản phẩm DSoftware làm ra phải đảm bảo tốc độ trên 80 điểm Google. Chúng tôi cam kết:
– Thiết kế nhanh chóng, chính xác theo thời gian hợp đồng đã đề ra.
– Chất lượng được quan tâm hàng đầu: Giao diện đẹp, được thiết kế riêng theo yêu cầu của khách hàng; quan tâm đến trải nghiệm người dùng thông qua nghiên cứu hành vi UX UI; tương thích trên mọi thiết bị đặc biệt là điện thoại; gia tăng tỷ lệ chuyển đổi đơn hàng thành công, thường xuyên cập nhật công nghệ mới nhất áp dụng vào website cho khách hàng.
– Có chính sách bảo hành, hỗ trợ tối đa cho khách hàng 24/7.
– Giá cả hợp lý, cạnh tranh; có nhiều mức giá cho khách hàng thoải mái lựa chọn.
Xem thêm: Báo giá thiết kế website tại DSoftware
Liên hệ ngay với DSoftware hôm nay để thiết kế hoặc nâng cấp website chuẩn SEO nhé. Gọi ngay tới số 0989059333 hoặc để lại lời nhắn cho chúng tôi để được tư vấn MIỄN PHÍ NHÉ!



